Изменение breadcrumbs Joomla при user agent stylesheet

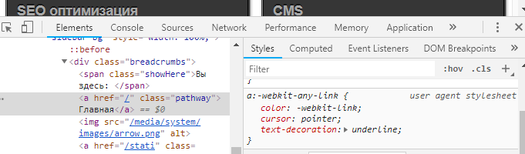
Бывает, что в некоторых шаблонах Joomla, при попытках просмотра элемента breadcrumbs для корректировки стиля хлебных крошек, вместо адреса и строки стиля шаблона, где корректировать стиль ссылки, браузер показывает расположение элемента " user agent stylesheet ".
Изменение стиля breadcrumbs шаблона Joomla от Artisteer.
Часто такая ситуация возникает с шаблонами Joomla, созданными в конструкторе Artisteer и это означает, что стили ссылок breadcrumbs в данном шаблоне не заданы. В этом случае стили присваиваются браузером. Обычно это цвет rgb(85, 26, 139) (или HEX #551a8b)  .
.
Изменить стили ссылок (цвет) и других параметров хлебных крошек можно путем изменения файла стилей шаблона template.css. Для этого, например, в него можно добавить следующее:
.breadcrumbs
{
color: #000;
padding: 10px 5px 10px 5px;
}
.breadcrumbs a
{
color: #ffffff !important; font-size: 10pt;
}
.breadcrumbs a:hover
{
color: #0000ff !important;
font-size: 10pt;
}
В данном примере мы задаем цвет текста "Вы здесь", отступы, цвет ссылки, цвет наведенной ссылки, размер символов. Все параметры можно задать по своему вкусу.