Opencart инструкция
 Для тех, кто в первый раз сталкивается с работой в административной панели интернет магазина, подготовлена краткая инструкция по основным начальным моментам на примере движка интернет магазина Опенкарт, настройка - мануал Opencart. Отличие версии 1.5 от 2.х в том, что последнии версии движка адаптированны для мобильных устройств. Скачать движок можнло с официального сайта Opencart.com. Здесь можно скачать инструкцию Opencart в формате PDF на русском и на английском языке по ссылкам в конце статьи.
Для тех, кто в первый раз сталкивается с работой в административной панели интернет магазина, подготовлена краткая инструкция по основным начальным моментам на примере движка интернет магазина Опенкарт, настройка - мануал Opencart. Отличие версии 1.5 от 2.х в том, что последнии версии движка адаптированны для мобильных устройств. Скачать движок можнло с официального сайта Opencart.com. Здесь можно скачать инструкцию Opencart в формате PDF на русском и на английском языке по ссылкам в конце статьи.
Опенкарт-нструкция работы в админ панели.
Работа в админке, Opencart инструкция (на примере разновидности этого движка Ocstore). В данной инструкции размещен мануал основных действий по работе с версиями интернет магазина на базе разновидностей Opencart. Основные принципы, показанные в этой инструкции подходят для большинства других движков интернет магазинов.
С помощью логина и пароля заходим в админпанель Opencart. В адресной строке браузера адрес входа в административную панель выглядит так : ВашСайт/admin.
Главная страница панели.

В новых версиях движков от Opencart 2.x разработчики перешли на другой дизайн, разместив меню вертикально слева, но принцип остался тот же. Единственно, появилось небольшое отличие в работе с модулями, что описано ниже в разделе модули.
Создание категорий интернет магазина - мануал Opencart.
Инструкция по созданию категорий. Сначала создаем (изменяем) категории товаров.
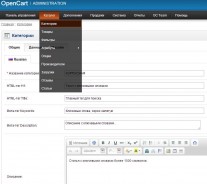
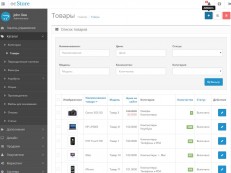
1. Жмем (наводим ) на КАТАЛОГ в верхнем меню админки, в выпадающем меню выбираем КАТЕГОРИИ.
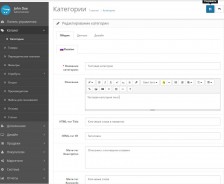
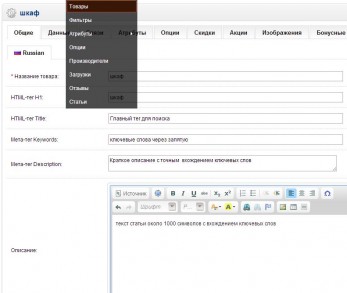
Выбираем либо создать новую категорию -1, либо изменить существующую- 2. Открывается редактор страницы. Старый и новый вариант адлминки.
Теги Title, Description, keywords, h1 прописывать надо обязательно. Как правильно заполнять теги и текст - ссылка на мануал в конце статьи.
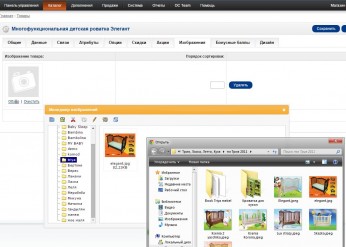
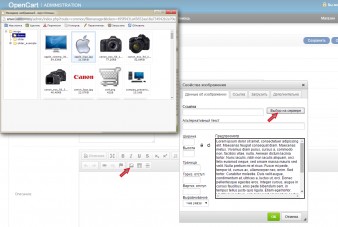
2. Вставка картинок в текст статьи.
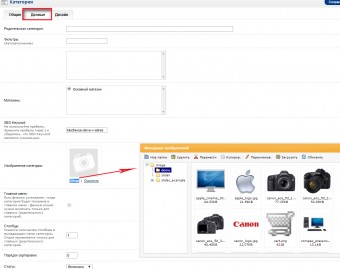
Для сайтов с большим количеством картинок рекомендуется в менеджере изображений создавать новые папки для соответствующих категорий товаров для последующего удобства поиска картинок.
3. В следующей вкладке ДАННЫЕ, если надо устанавливаем для подкатегорий родительскую категорию.
Прописываем адрес страницы SEOURL. (или SEOkeywords для разных модификаций движка).
Рекомендуется добавить изображение категории.
Проверяем что получилось на сайте.
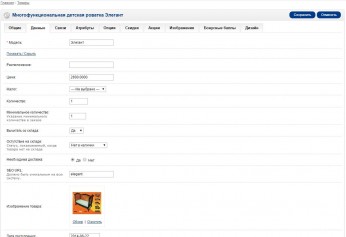
Создание страниц товаров.
Создание, редактирование страниц товаров делается аналогично инструкции 1 - Cоздание категорий Opencart- кнопкой добавить или изменить.
Редактируем описание. Не забываем проставлять Теги, чтоб пользователь легче находил похожие товары по определенным признакам.
В ДАННЫХ ставим модель, цену, адрес SEO URL, основное изображение товара.
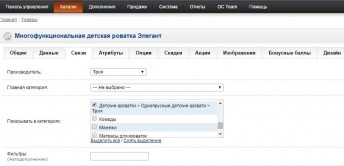
Во вкладке СВЯЗИ ставим производителя, в каких категориях (подкатегориях) будет показываться товар (если в нескольких, то Главную категорию не выставляем).
дополнительные изображения товара добавляем в вкладке ИЗОБРАЖЕНИЯ,
Остальное (Скидки, Акции и пр.) по мере необходимости.
Проверяем на сайте как выглядит страница.
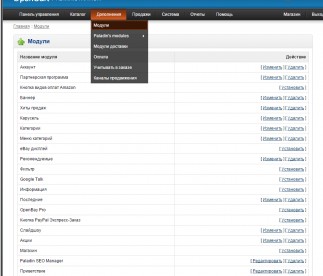
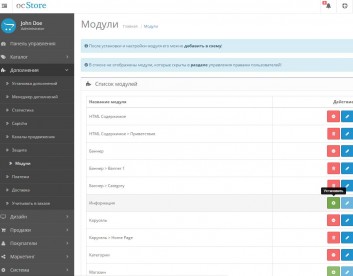
Модули интернет магазина Opencart.
Модули Opencart находятся в меню ДОПОЛНЕНИЯ.
Стандартные модули ХИТЫ ПРОДАЖ (или ЛИДЕРЫ ПРОДАЖ…), КАТЕГОРИИ, РЕКОМЕНДУЕМЫЕ, ПОСЛЕДНИЕ (НОВЫЕ ПОСТУПЛЕНИЯ….), АКЦИИ, СЛАЙДШОУ, ПРИВЕТСТВИЕ и др. есть во всех версиях Opencart (Ocstore).
Они либо уже установленные, либо их надо установить, нажав на соответствующую кнопку. Настройки стандартных модулей просты. Дополнительные плагины устанавливаются путем размещения архивов программ в корень сайта и распаковав их. Рекомендуется для улучшения юзабилити и увеличения продаж установить плагин Similar Products (похожие товары), который выводит в модуле соседние товары категории, количество которых можно менять.
Рассмотрим, как сделать, чтоб модуль показывался на главной странице интернет магазина Opencart.
На установленном модуле нажимаем ИЗМЕНИТЬ и открывается страница настроек.
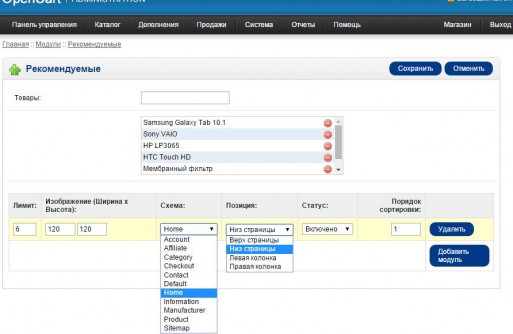
Нажимаем ДОБАВИТЬ МОДУЛЬ.
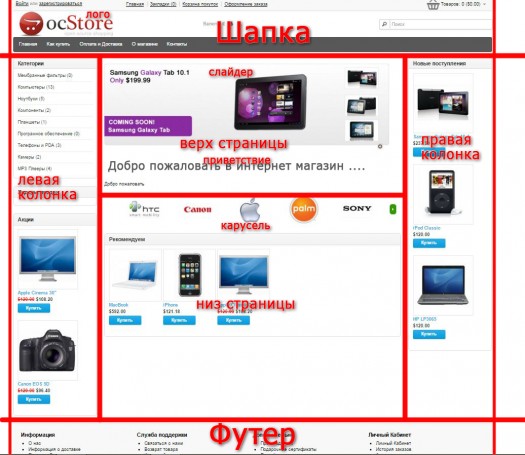
Модули можно расположить в определенных местах движка Opencart: Сверху страницы, Снизу страницы, Левая колонка, Правая колонка. Некоторые модули можно разместить в шапке или футере (подвале).
Схема структуры стандартного шаблона интернет магазина Ocstore от Opencart.
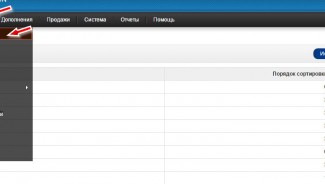
Расположение нескольких модулей в этих местах друг относительно друга (выше, ниже) регулируется изменением цифр в поле ПОРЯДОК СОРТИРОВКИ.
Чтобы модуль показывался на главной, задаем в поле СХЕМА параметр Home, соответственно. Чтобы содержимое модуля показывалось на страницах категорий – Category, на страницах товаров – Product и тому подобное.
В некоторых модулях товары появляются автоматически, например ПОСЛЕДНИЕ или НОВЫЕ, в модуле ХИТЫ ПРОДАЖ они появляются по мере продажи, в модуле НОВЫЕ или ПОСЛЕДНИЕ они добавляются по мере добавления на сайт.
В настройках данного типа модулей можно задать количество выводимых товаров, размер картинки в пикселях, выбор страниц, на которых он будет показываться и положение позиции на сайте.
В модуле АКЦИИ товары добавляются вручную в разделе настроек товара во вкладке АКЦИИ.
РЕКОМЕНДУЕМЫЕ товары добавляем тоже вручную следующим образом: в настройках этого модуля в поле ТОВАРЫ. В данном случае движок настроен на автозаполнение формы после ввода первых букв их названия.
В модуле Слайдшоу картинки добавляются в пункте меню СИСТЕМА-ДИЗАЙН-БАННЕРЫ. Там можно задать ссылку с адресом страницы, на которую при нажатии на картинку будет осуществлен переход.
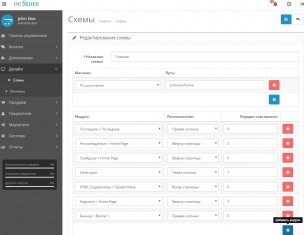
В версиях Opencart 2.x добавление модулей на главную и другие страницы происходит немного иначе. Надо в меню нажать ДИЗАЙН - СХЕМЫ - ГЛАВНАЯ (для главной страницы, для категорий, страниц товаров и пр. - соответствующая схема)- внизу ДОБАВИТЬ МОДУЛЬ, в окне МОДУЛИ выбираем необходимый модуль, в окне РАСПОЛОЖЕННИЕ выбираем позицию, далее порядок сортировки.
Валюта.
Валюту магазина устанавливаем по пути СИСТЕМА-ЛОКАЛИЗАЦИЯ-ВАЛЮТЫ - Изменить. Устанавливаем основную и сопутствующие валюты.
Основные мета теги интернет магазина Opencart.
Основные теги интернет магазина на CMS Opencart для главной страницы необходимо прописать по пути СИСТЕМА-НАСТРОЙКИ, выбираем поле интернет магазина и справа жмем ИЗМЕНИТЬ. Переходим на вкладку ВИТРИНА и заполняем поля * Заголовок: (это главный тег Title) и Мета-тег Description. Инструкция как правильно наполнять интернет магазин Opencart (текст, картинки и мета теги) читаем в следующей статье.
Скачать инструкцию Opencart версии 1.5 в pdf на русском языке здесь, скачать pdf manual версии 2.x на английском языке здесь.