Основные HTML теги (html tags).
Основные HTML теги (html tags) для оптимизации и форматирования страниц.
Рассмотрим основные HTML теги (html tags), с которыми имеешь дело при работе в коде сайта (страницы сайта). В основном, приведенные основные теги html показаны только для информации, чтобы ориентироваться в коде при оптимизации и форматировании страницы. Подробно рассмотрим только те, которые нам нужны для SEO оптимизации. Большинство тегов обрамляются элементами, показывающие начало и конец тега: <tag> открывающий, </tag> закрывающий (например <tags>...</tags> ). Некоторые применяются без обязательного закрытия, например тег <br> и параграф <p> может быть без закрытия до следующего <p>.
Ошибки, при неправильном написании тегов (не закрытый и др.) показываются в коде страницы красным цветов (при работе по форматированию, редактированию кода страницы сайта в редакторе с подсветкой кода), а также эти ошибки определяются программами валидаторами. HTML теги могут применяются с атрибутами. Некоторые, необходимые нам атрибуты, рассмотрим в других статьях на практических примерах, ссылки на которые размещены ниже.
Теги для поисковой оптимизации страниц:
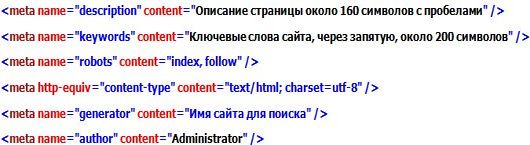
<meta> - употребляется с элементами title, description, keywords и др., формируют мета теги и нужны для того, чтобы сайт находили в интернете поисковики и участвуют в оптимизации. Оптимизация мета тегов показана в этой статье.

<h1>...</h1> ... <h6>...</h6> - заголовки (подзаголовки) статьи, так же помогающие в интернет поиске. Подробнее о правилах написания этих мета тегов (тегов) при оптимизации расписано в следующих статьях.
<a>...</a> - обозначает ссылку (url). Применяется с важными для оптимизации атрибутами. Подробнее здесь.
<img> - показывает место изображения  и применяется с элементами src=url, которые показывают адрес картинки, и с другими атрибутами свойств изображения, которые описаны здесь .
и применяется с элементами src=url, которые показывают адрес картинки, и с другими атрибутами свойств изображения, которые описаны здесь .
Структурные, текстовые теги, не участвующие в поисковой оптимизации.
Их рассмотрим коротко только основные, участвующие в форматировании страницы (изменения внешнего вида страницы), для ориентации при нахождении нужных элементов в структуре кода страницы.
Коротко об основных тегах, используемых при создании сайта (структурные сайта):
<div>...</div>- тег блока страницы, позволяющий применять атрибуты ко всему участку контента.
<html>...</html>- обозначает, что документ создан в языке HTML.
<head>...</head> - заглавная (начальная) базовая часть сайта, в которой размещаются meta tags.
<body>...</body> - обозначает тело сайта. Их при оптимизации затрагивать не будем, они нам нужны для информации о структуре сайта. Основные теги, участвующие в форматировании страницы (статьи).
Текстовые:
- <p>...</p> - обозначает параграф и переносит текст на следующую строку с увеличением междустрочного интервала.
- <blockquote>...</blockquote> , <q>...</q> -
цитаты.
- <b>...</b> - жирный шрифт.
- <i>...</i> - курсив.
- <font>...</font> - для применения стиля шрифта.
- <br> или <br/> - перенос на следующую строку без увеличения интервала.
- тэги списка (нумерованного и пр.):
- <ol>...</ol>,
- <ul>...</ul>,
- <li>...</li>,
- <li>...</li>,
- <dl>...</dl>
-
<table>...</table>, <td>...</td>, <tr>...</tr> - тэги таблиц, обозначают таблицу, строки и ячейки
Почти все описанное здесь можно увидеть в исходном коде этой страницы, нажав правую кнопку мыши и выбрав соответствующий пункт.
Видеоурок создание HTML тегов в редакторе.

























