Как создать сайт на Блоггер
 В статье рассказывается как создать сайт на Блоггер самому.
В статье рассказывается как создать сайт на Блоггер самому.
Сервис бесплатных блогов Блоггер.
Домен третьего уровня (поддомен) на платформе первого бесплатного блога с конструктором сайтов от Google. Зайти на сайт blogger.com можно по своему аккаунту в Google.
Начало - регистрация, создание адреса блога.
Заходим с аккаунта гугл.
Создаем блог - жмем кнопку НОВЫЙ БЛОГ как на картинке. Открывается окно СОЗДАНИЕ НОВОГО БЛОГА. Придумываем имя блога и адрес латинским шрифтом, чтоб был не занят. Выбираем предварительный бесплатный шаблон из предложенных от блоггер.
Шаблон сайта можно потом поменять в разделе шаблон. Жмем СОЗДАТЬ БЛОГ. Всё, Ваш блог создан. Жмем ПОСМОТРЕТЬ БЛОГ и видим пока дизайн (стиль) пустого сайта. Напоминаю, его можно будет менять.
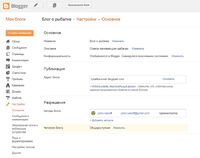
При входе в аккаунт попадаем на стартовую страницу с перечнем Ваших блогов. Заходим в блог и пишем (корректируем) название и описание сайта в разделе НАСТРОЙКИ - ОСНОВНОЕ.
Теперь его надо наполнить.
Создание сообщений в Блоггере.
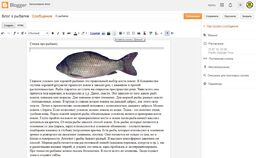
Создаем сообщения - они будут показываться на сайте сверху вниз по мере опубликования в виде блога (в с ввернутом виде). Для создания сообщения в панели управления блогом жмем кнопку СОЗДАТЬ СООБЩЕНИЕ. Открывается визуальный редактор. В нем можно править код (теги), если нажать на кнопку HTML слева вверху. Сохраняем статью, просматриваем как она будет выглядеть или сразу публикуем на сайте соответствующими кнопками вверху справа СОХРАНИТЬ (сообщение будет сохранено в черновике) и ПУБЛИКАЦИЯ (сообщение будет показываться на сайте).Для компактности отображения сообщений на сайте (если в статье достаточно много контента (текста, изображений) можно воспользоваться кнопкой ВСТАВИТЬ ССЫЛКУ "ДАЛЬШЕ". Сообщение на сайте будет показываться в свернутом виде и чтобы просмотреть сообщение полностью на сайте надо нажать на кнопку ДАЛЬШЕ на свернутом блоке сообщения.
Создание дизайна блога с помощью гаджетов.
Для удобства, чтоб был виден список сообщений можно воспользоваться гаджетами, например АРХИВ СООБЩЕНИЙ, ПОПУЛЯРНЫЕ СООБЩЕНИЯ и т.д. на выбор. Рекомендуется применить гаджет ПОПУЛЯРНЫЕ СООБЩЕНИЯ и настроить ЗА ВСЕ ВРЕМЯ. Для этого заходим в ДИЗАЙН и выбираем в нужной позиции ДОБАВИТЬ ГАДЖЕТ.
Появляется окно со списком гаджетом, где выбираем нужный.
Гаджет ЗАГОЛОВОК СТРАНИЦЫ, который установлен по умолчанию и отображает название сайта, можно изменить, добавить описание и картинку, которые будут отображаться в шапке сайта. Месторасположения гаджетов можно посмотреть в пункте ДИЗАЙН и там же можно менять их расположение, перетягивая на поле ДОБАВИТЬ ГАДЖЕТ, обведенное пунктиром для изменения положения в блоках и колонках, а также перетягивая на позиции между другими гаджетами. В данном шаблоне гаджет ПОПУЛЯРНЫЕ СООБЩЕНИЯ добавляется в правую колонку.
Как менять структуру шаблона (количество и расположение колонок, ширину сайта, страницы сообщения, колонки и пр.) рассмотрим далее.
Создание страниц в Блоггере.
Можно создать страницы в меню СТРАНИЦЫ, далее СОЗДАТЬ СТРАНИЦУ. Открывается похожий визуальный редактор, где можно добавить содержимое.
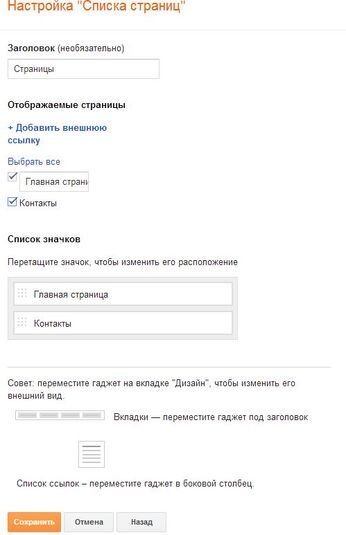
В отличии от сообщений, страницы статичны, и показываются в открытом состоянии (во всю страницу). Для вызова страниц на сайте рекомендуется добавить виджет СТРАНИЦЫ в той же вкладке ДИЗАЙН. Позицию его можно задать в верхней горизонтальной позиции под шапкой сайта, чтоб это положение было как в стандартных сайтах горизонтальное (главное) меню. При добавлении этого гаджета необходимо активировать соответствующую страницу из списка, поставив на ней галочку. При добавлении страниц в меню не забывайте ставить галочку напротив данной страницы в настройках виджета СТРАНИЦЫ.
Это основные гаджеты.
Блог с таким расположением блоков будет выглядеть примерно так:
Основные гаджеты Блоггер.
Рекомендуемые гаджеты:
Статистика;
Html/JavaScript – для добавления своего кода (счетчиков, кода группы Вконтакте и др.);
Логотип;
Окно поиска;
Список ссылок;
Изображение – (для баннеров);
Форма для связи
и другие необходимые.
Настройка шаблона и дизайна Блоггер.
Поменять расположение блоков, количество колонок, ширину элементов сайта и другие элементы дизайна можно в меню ШАБЛОН. В этом разделе можно выбрать другой готовый шаблон дизайна. Или настроить выбранный, нажав на пункт НАСТРОИТЬ. Входим в Редактор шаблонов.
Здесь можно:
В пункте ДИЗАЙН Настроить количество колонок и блоков. Например задаем 3 колонки в основной части сайта и 3 в футере.
В пункте РЕГУЛИРОВКА ШИРИНЫ задать ширину колонок и всего сайта.
В пункте ФОН можно выбрать фоновое изображение сайта из предложенных коллекций, или загрузить свою фотографию со своего компьютера.
В пункте ДОПОЛНИТЕЛЬНО можно менять стили текста. ссылок, фон различных составляющих сайта, а также вставлять свой код стиля.
Если не устраивают шаблоны от Блоггер, а хочется свой уникальный, то можно воспользоваться программой - конструктором самостоятельного создания шаблонов без знания HTML и CSS Artisteer.
Далее будут рассмотрены вопросы:
как создать галерею стандартными методами блоггер здесь;
как оптимизировать блог для поиска тут;
как удалить с шаблона блоггер административную верхнюю панель навигации и лишние служебные ссылки.