Создание галереи в Блоггере стандартными методами.
 В статье рассказывается как создать галерею в Блоггере стандартными способами.
В статье рассказывается как создать галерею в Блоггере стандартными способами.
Создание галереи в Блоггере стандартными методами.
Так как галерея в общепринятом виде в Блоггере не предусмотрена, возникает вопрос, как же создать галерею?
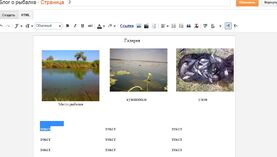
Галерею в Блоггере можно создать стандартными методами, не прибегая к дополнительным виджетам сторонних разработчиков. Можно просто размещать изображения по порядку, но картинки разных размеров могут неровно отображаться на странице. Для их выравнивания надо либо редактировать исходные размеры изображения, либо редактировать исходный HTML код, либо прибегнуть к помощи таблицы. Но в стандартном редакторе страниц блоггера элемента таблицы нет, но можно прописать ее в HTML коде. Например: Таблица 3 столбца и 3 строки.
<table border="1"> <tr> <td>строка 1, столбец 1</td> <td>строка 1, столбец 2</td> <td>строка 1, столбец 3</td> </tr> <tr> <td>строка 2, столбец 1</td> <td>строка 2, столбец 2</td> <td>строка 2, столбец 3</td> </tr> <tr> <td>строка 3, столбец 1</td> <td>строка 3, столбец 2</td> <td>строка 3, столбец 3</td> </tr> </table>
Где border "1" -ширина линии. Если "0" - границы будут невидимыми.
Для тех, кто не владеет HTML, можно прибегнуть к другому популярному редактору - чтобы создать галерею нам нужно будет просто создать таблицу в документе Microsoft Office Word. В документе Word создаем таблицу. Настройки таблицы можно сделать следующие: определить количество столбцов и строк для размещения изображений, границы сделать прозрачными (без границ) или с границами необходимых параметров по ширине и цвету, добавить в ячейки текст, клавишей ENTER добавить строку для последующей вставки изображения на сайте.
Текст в редакторе Блоггера в последствии можно заменить (удалить). Копируем таблицу в Microsoft Office Word и вставляем в редактор Блоггера. В ячейки вставляем изображения. Подпись к изображениям можно добавить в настройках картинок. Размер картинок выставляем в зависимости от количества столбцов в таблице из учета того, чтоб в последствии изображения не выходили за пределы странички.
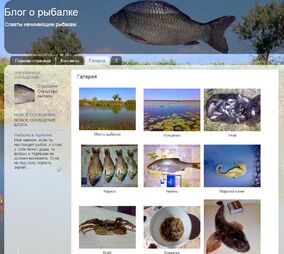
В итоге получаем страницу следующего вида.
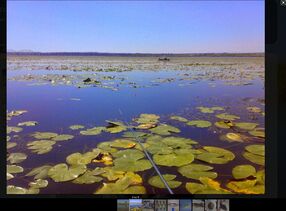
Про нажатии на картинку появляется собственно галерея изображений Блоггера, которая ни чем не хуже сторонних галерей.
Посмотреть пример можно по адресу: rybalka-sovet.blogspot.com/p/blog-page_3.html