Как убрать лишние элементы Блоггер
![]() В данной статье рассмотрим Как убрать панель навигации Блоггер, надпись со ссылкой - Подписаться на: Сообщения (Atom), подпись авторства шаблона- Шаблон "Название шаблона". Технологии Blogger.
В данной статье рассмотрим Как убрать панель навигации Блоггер, надпись со ссылкой - Подписаться на: Сообщения (Atom), подпись авторства шаблона- Шаблон "Название шаблона". Технологии Blogger.
Как убрать лишние элементы Блоггер.
Несмотря на удобный сервис создания блогов, на сайте будут присутствовать элементы, которые просто не нужны и мешают индивидуальности дизайна: ссылки на разработчика, панель навигации блоггера и другое. Рассмотрим способы, как от этого избавиться.
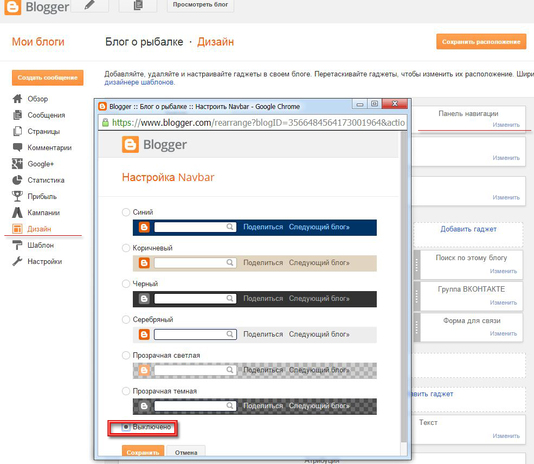
Как убрать панель навигации (nav bar) Блоггер
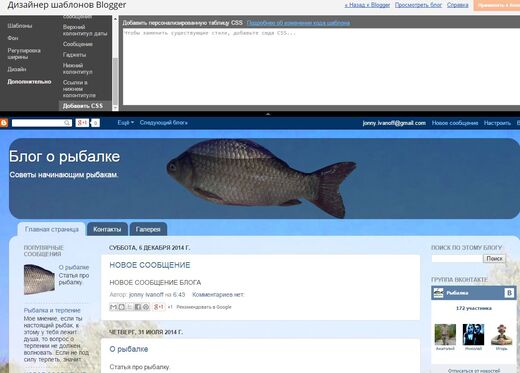
По умолчанию, на созданных блогах сверху находится панель навигации блоггера.
Есть несколько способов ее скрыть.
1. Стандартным, официальным методом- отключить виджет в настройках панели управления по пути, описанному в предыдущей статье.
но в этом способе есть недостатки: остается пустое пространство от панели навигации и приходится входить в админ панель через адрес в браузере.
Есть альтернативный метод скрытия панели навигации - опустить ее вниз, сделать невидимой и дополнительно сделать ее появляющейся при наведении курсора мыши. Это можно сделать, добавляя код по пути: Шаблон - настроить - дизайнер шаблонов - дополнительно - скролим движок вниз - добавить CSS
и вставляем коды:
панель Navbar Blogspot внизу сайта
#navbar-iframe {
bottom: 0;
position:fixed;
}
Убираем свободное место от панели навигации сверху
body .navbar {height: auto;}
Убираем лишнее место внизу
.region-inner.main-inner, .column-right-inner {
padding-top: 0 !important;
}
Чтобы панель навигации появлялась при наведении курсора вставляем код
#navbar-iframe {
opacity: 0.0;
filter: alpha(Opacity=0)}
#navbar-iframe:hover {
opacity: 0.5;
Как убрать пункт Подписаться на: Сообщения (Atom)

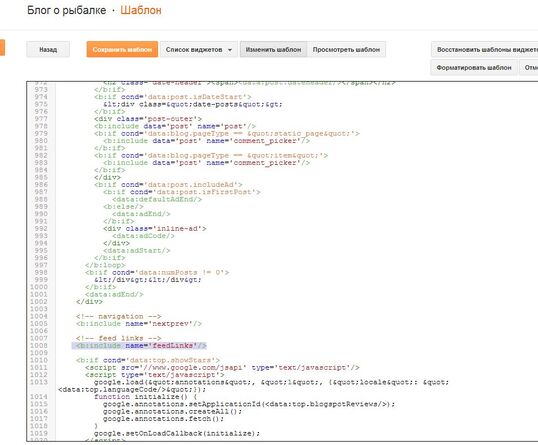
Для того, чтобы убрать надпись со ссылкой Подписаться на: Сообщения (Atom), надо зайти в настройках ШАБЛОН - Изменить HTML и в коде сайта найти текст:
<b:include name='feedLinks'/>
и удалить его. Он находится, в зависимости от шаблона, примерно здесь:
Нажимаем ПОСМОТРЕТЬ ШАБЛОН и если все нормально, сохраняем шаблон с изменениями.
Как убрать ссылку на автора шаблона.
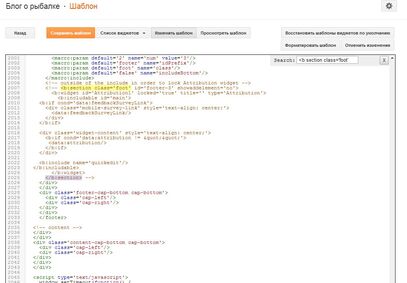
Чтобы убрать в футере ссылку на автора шаблона, в коде HTML шаблона находим код
<b:section class='foot' id='footer-3' showaddelement='no'> <b:widget id='Attribution1' locked='true' title='' type='Attribution'/> </b:section>
это примерно здесь
и закомментируем его, путем вставки перед этим фрагментом
<!--
и после него
-->
В итоге вот такой код
опять просматриваем сайт, при удачном изменении сохраняем.